CONTENTS
私たちは、2007年創業18年900サイト以上の実績がある会社
当社ウェブサイトへようこそ!ホームページは制作する時代から、集客する時代へ。そして、現在では、集客した見込み客を育成する流れを作るのがホームページの役割です。制作・集客・育成に関するご相談はこちらからご連絡ください。

 最近はブラウザのウィンドウサイズで可変レイアウト対応をするレスポンシブデザイン仕様や、JavaScript、cssなど、ブラウザで様々なアニメーションやレイアウトを表現できる様になったこともあり昔と比べて、ホームページも様々なレイアウトで表現ができるようになりました。
最近はブラウザのウィンドウサイズで可変レイアウト対応をするレスポンシブデザイン仕様や、JavaScript、cssなど、ブラウザで様々なアニメーションやレイアウトを表現できる様になったこともあり昔と比べて、ホームページも様々なレイアウトで表現ができるようになりました。
今回記事、
レイアウトで考える、トップページの見せ方「王道の3パターン」ということで、
特にコーポレートサイトなどを制作する際に、用途によって、
大きく分けて王道の3パターンのレイアウトがあるのでホームページの制作をする際の参考にして頂ければと思います。
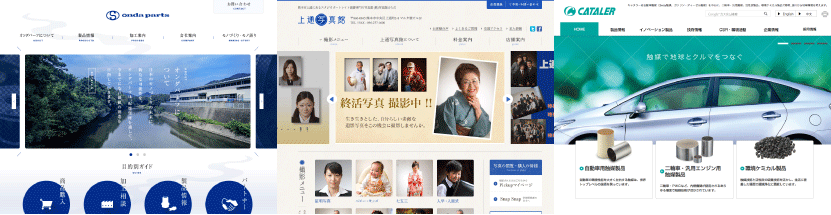
こちらは最も多く利用されるレイアウトになります。
上段にメニューがあり、中段にメインイメージ、そして下段に事業案内という構成になっており、
ユーザーも慣れているので、目線もスムーズに誘導できます。
※他社様のウェブサイトですが、奇麗でレイアウトの参考になりそうでしたので下記にて掲載します。

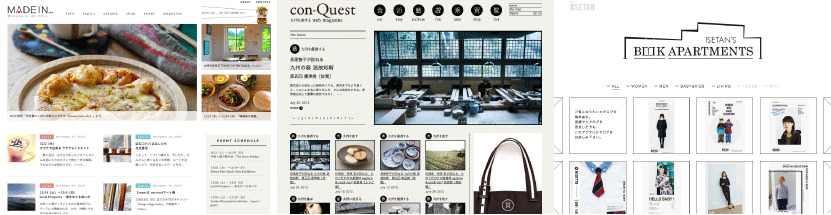
ブログシステムの普及により、自社での更新が容易になったことで
こちらのレイアウトが増えてきました。
主に、上段部分にサムネイル付きニュース情報などを掲載して、ユーザーに対してニュース配信を行って行きます。
ニュース配信があまり得意ではない、しない場合は、古い記事が目立ってしまうため、
逆にユーザーに対してあまり良い印象を与えないので、ニュース配信を重点的にできる会社におススメのレイアウトです。
※他社様のウェブサイトですが、奇麗でレイアウトの参考になりそうでしたので下記にて掲載します。

主に商品PRなどに重点をおいている会社が採用するレイアウトになります。
トップページの大枠部分を、メインイメージで構成し、商品・キャッチコピーなどでブランドイメージを訴求し、
訪れたユーザーに対してインパクトを与えます。
※他社様のウェブサイトですが、奇麗でレイアウトの参考になりそうでしたので下記にて掲載します。

王道といっても、キッチリこれ!というパターンがあるわけではありませんが、
会社・事業毎に、見せ方、PRの仕方などに合わせてレイアウト・制作をすることが大事です。

私たちは、2007年創業18年900サイト以上の実績がある会社です。 グルコムでは、集客から見込み客の開拓・既存客との関係構築・維持、土台であるウェブ制作まで、一気通貫できる視野・サービスを提供できることが強みです。